1) 소스트리(Sourcetree) 설치 및 세부설정
1) 소스트리 다운로드 > 아래 링크 접속 > 소스트리 다운로드
https://www.sourcetreeapp.com/
Sourcetree | Free Git GUI for Mac and Windows
A Git GUI that offers a visual representation of your repositories. Sourcetree is a free Git client for Windows and Mac.
www.sourcetreeapp.com
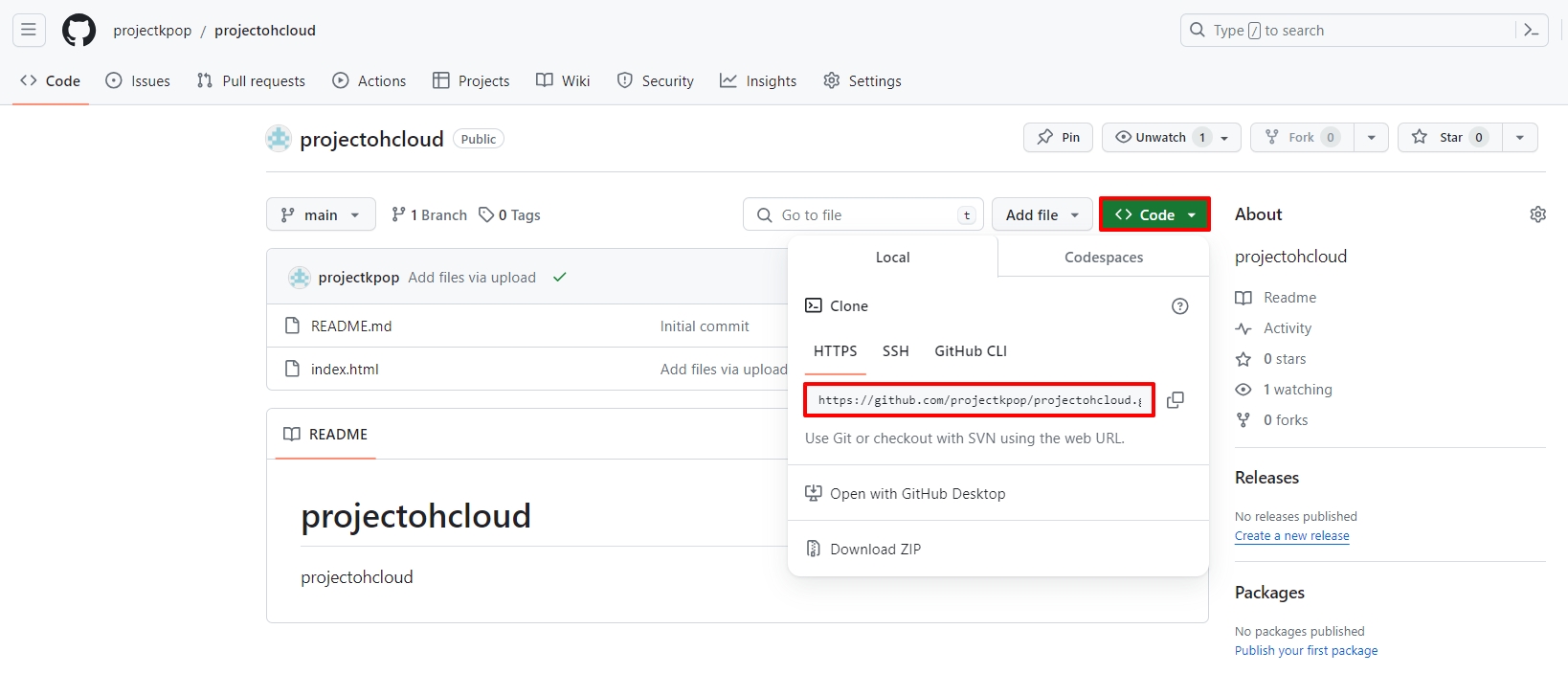
2) 깃허브 레포지토리 접속 > Code 클릭 > 레포지토리의 URL 주소 복사

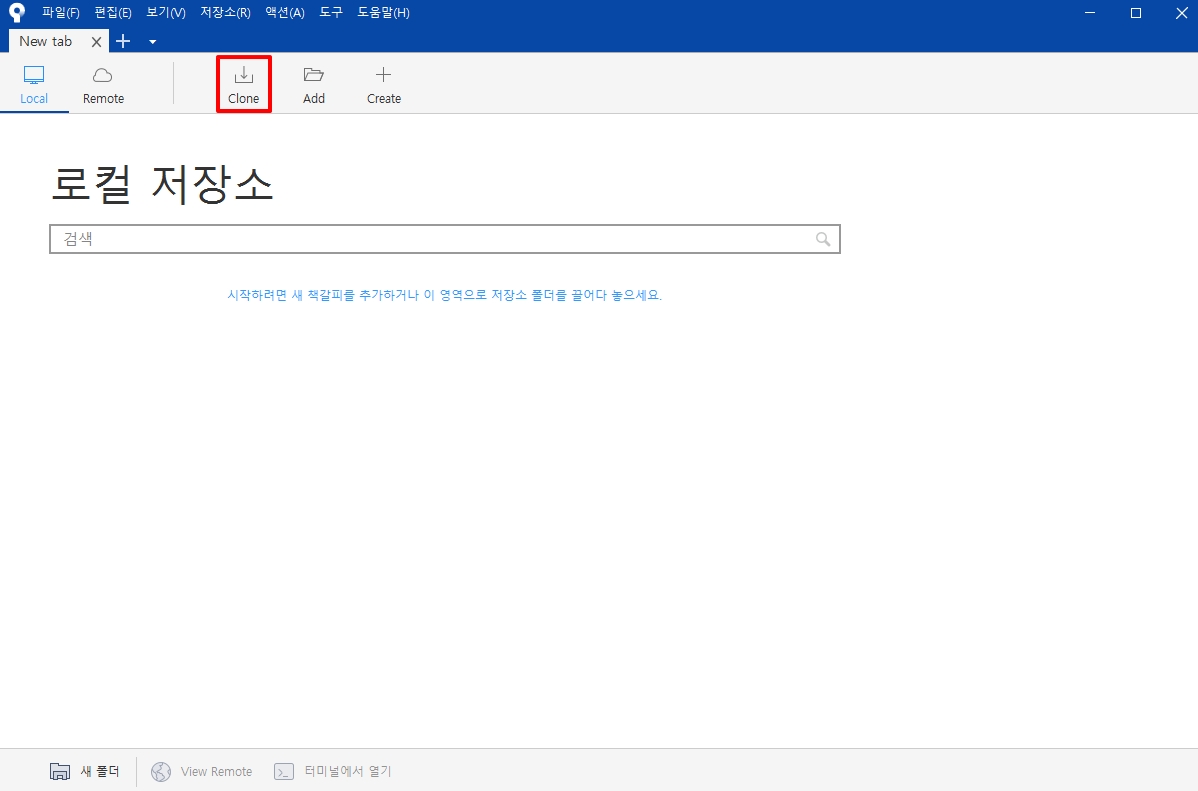
3) 소스트리(Sourcetree) 설정
- Clone 클릭

- 저장소 종류 : 위에서 복사했던 URL 붙여넣기
- 두번째 네모칸에는 바탕화면에 내가 파일을 저장하고자 하는 폴더(git) 주소 작성
- 클론 클릭

2) Jekyll Themes 템플릿 다운로드
1) 아래 링크로 접속하여 마음에 드는 테마를 선택하여 클릭한다.
http://jekyllthemes.org/page17/
Jekyll Themes
jekyllthemes.org

2) 다운로드 클릭 > 내 PC에 테마를 저장한다.

3) jekyllthemes 웹사이트에 적용하기
1) 다운받았던 테마파일을 아까 소스트리 연동시에 만들어줬던 폴더(git)에 복사 붙여넣기한다.

2) 소스트리 push 커밋 기능 사용
- 스테이지에 올라가지 않은 파일을 확인하면 git 파일에 새로운 파일들이 추가되어 있는 것을 확인할 수 있다.

- 모두 스테이지에 올리기 선택

- Push 클릭 > Push 클릭

- Select > Select 클릭


- 커밋 메뉴 클릭 > 업로드 확인을 위해 태그작성(test1) > origin/main에 바뀐 내용 즉시 푸시 체크 > 커밋 클릭

- Select > Select 클릭


3) 깃허브 레포지토리 업로드 확인
- 깃허브 레포지토리를 확인해보면 test1 파일들이 업로드 된것을 확인 가능하다.

4) 레포지토리 웹사이트 주소 접속
- 레포지토리 웹사이트 주소에 접속하여 적용한 템플릿이 정상적으로 나타나는지 확인한다.

'깃허브(github)' 카테고리의 다른 글
| 깃허브 웹사이트 만들기(3) 깃허브 웹사이트에 gif 파일 올리기 (0) | 2024.01.02 |
|---|---|
| 깃허브 웹사이트 만들기(1) 레포지토리 생성하기 (0) | 2024.01.02 |
